
Responsive Webdesign Berlin.
Reaktionsfähige Webseite
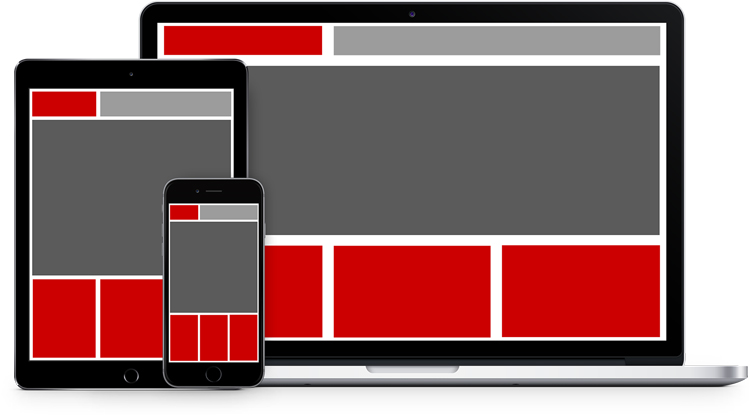
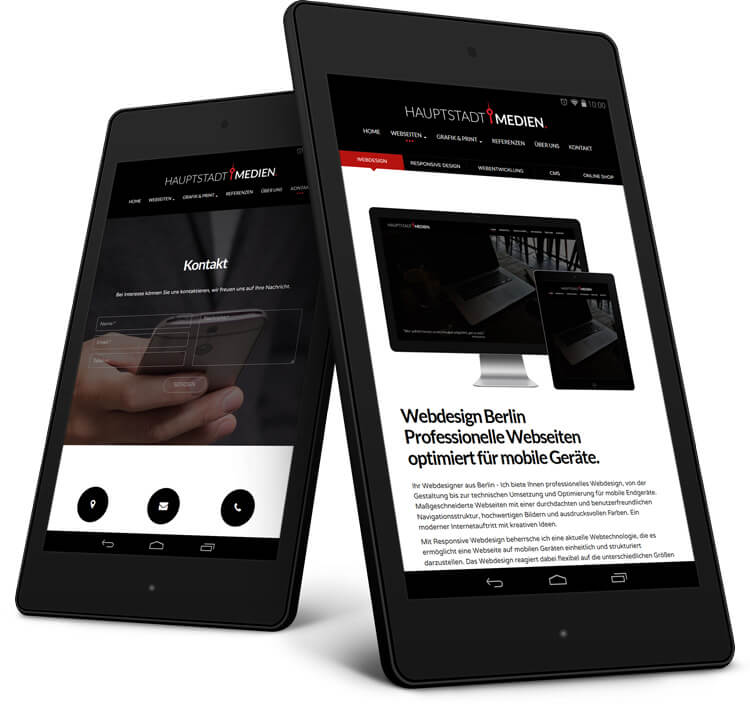
Responsive Design ist eine progressive Webtechnologie, die es ermöglicht, eine Webseite auf jedem Desktop sowie mobilen Geräten identisch und leserlich darzustellen.
Das mit diesem Know-how erstellte Webdesign reagiert flexibel auf die unterschiedlichsten Größen von PC Desktops, Tablets oder Smartphones und erhält die Nutzerfreundlichkeit Ihrer Webseite. Struktur, Textinhalte, Bilder, Grafiken, Links und Navigation passen sich automatisch an die jeweilige Bildschirmauflösung an.
Webdesign Berlin bietet direkt bei Beginn einer Projektplanung diese optimale Lösung an. Denn der positive Effekt ist nicht von der Hand zu weisen. Eine Webseite im Responsive Design aufgebaut, ist ein einmaliger Planungs- und Programmieraufwand. Eine herkömmliche Webseite, die für PC-Desktop erstellt wird, muss jeweils für Tablets und Smartphones separat gestaltet sowie konfiguriert werden.
Wenn man das sprunghafte Wachstum der Marktanteile des mobilen Internet-Browsings ins Auge fasst, ist Responsive Webdesign in der Gestaltung von Internetpräsenzen kaum mehr wegzudenken. Waren es 2012 ca. 27 %, nutzen heute über 70 % der Deutschen das Smartphone oder Tablet, um im Netz zu surfen. (2)
Denken deshalb auch Sie zukunftsorientiert und vertrauen Responsive Webdesign Berlin. Mir ist die Webtechnologie durch zahlreiche Unternehmens-Projekte vertraut. Ich werde Sie und Ihre Zielgruppe mit Sicherheit nicht enttäuschen.
(2) Quellen:
http://www.ard-zdf-onlinestudie.de/
https://de.statista.com/statistik/daten/studie/197383/umfrage/mobile-internetnutzung-ueber-handy-in-deutschland/
Ihre Vorteile von Webdesign Berlin auf einen Blick:
- zeitgemäß und benutzerfreundlich,
- automatische Anpassung Ihrer Website an jede Bildschirmauflösung sowie -größe,
- steigende Chancen bei der Kunden-Akquise,
- kostensparend gegenüber der Entwicklung einer zusätzlichen mobilen Web-App,
- Steigerung des Rankings z. B. auf Google.